I have a question for you — is the contact page on your website bringing in inquiries or falling short?
It’s easy to forget about your contact page when you’re thinking so strategically and creatively about so many other important pages on your website. And I mean, it’s just a contact form!
But, if you’re directing everyone on your website to the contact page – shouldn’t it help you seal the deal?! The answer is YES! So I’m here to tell you that no one wants a boring website contact page. This is the last page your ideal clients see before they inquire with you. You definitely want to leave a lasting impression!
Here are 3 quick tips to create a better contact page on your website. I promise – these are all pretty quick fixes! Plus, if you have a Showit website, I promise these tips won’t require hiring a designer!
(Want to learn more about Showit? Head to this post to ready about why I use Showit as a web designer.)

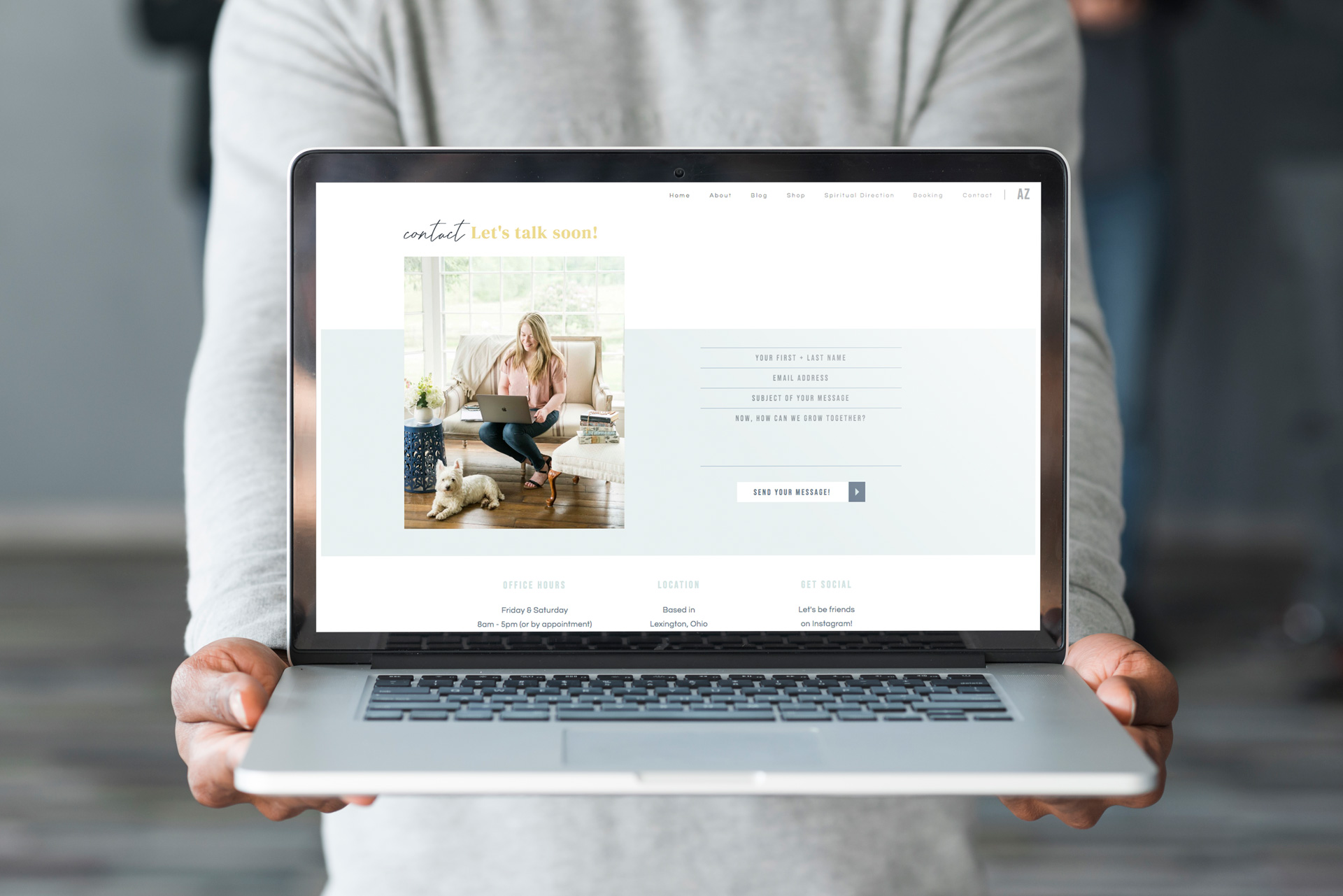
Tip # 1 – Include a photo on your contact page!
How often do you click “contact” on a website and you are greeted by a super boring website page? Like, the page is just white and has a contact form on it.
I recommend including a photo of yourself next to the form! That way, people are reminded one more time of who they are contacting. If your business isn’t a service-based one, then you can use one of your best photos of your product or artwork.
For example, how cute is the pic of Amanda on her inquiry page (image above)?! I love that she’s at her computer working because it allows website visitors to picture themselves working with her.
Tip # 2 – Add personality with branding!
It’s important to continue using your branding on the contact page too. It’s easy to have a blank page with a contact form and call it a day.
But, including some of your brand colors, fonts, illustrations, etc. allow the page to continue the high-end and professional experience you’re creating on your website.

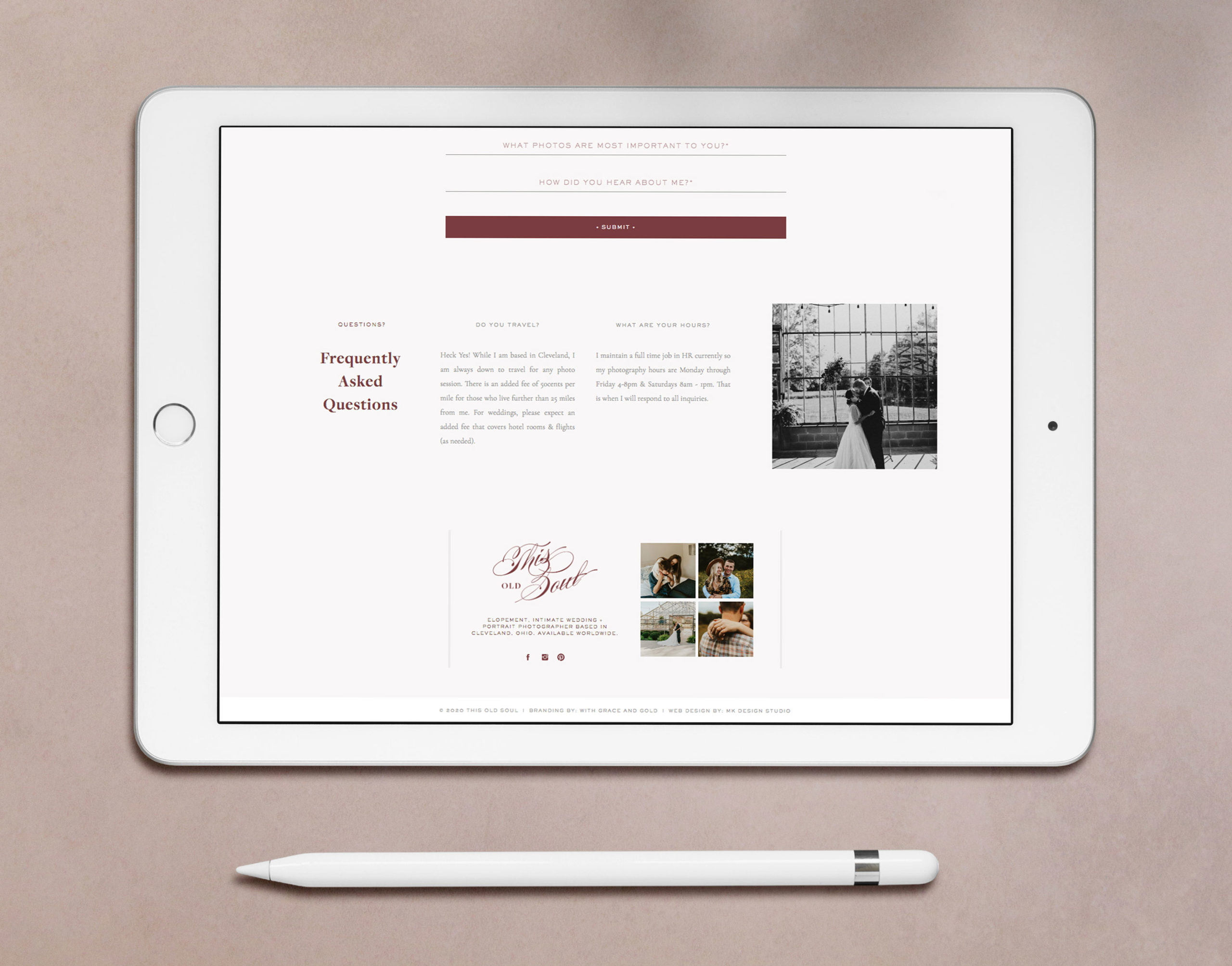
Tip # 3 – Include these extra details on the page
Other than the form itself, there are a variety of details to consider. First, list your email address so people can contact you outside the form if they want. Why? For example, if you are a wedding photographer, your inquiry form probably asks for things like a couple’s wedding venue and date. But, what if someone is interested in interviewing you on a podcast?! Those questions wouldn’t be applicable to them. It’s important to make it easy for people to reach you for a variety of reasons.
- Your office hours
- Social media details with links
- Where you are located (Even if you are a digital business that works with clients all over – people like to know where you are!)
- Link to schedule a call with you⠀⠀
I also love including a brief FAQ section on this page! Answering some of the questions people have before they reach out gets them ready to book faster!
One final thing – don’t stress about this page. It’s a place to add some fun, personality but it doesn’t have to be a page to stress out about. Have fun updating yours with these 3 quick tips!
Need to see a good example? Check out my page! I’ve included a headshot, contact form, call scheduler, and social media details. But, I also include some client testimonials on the page! While you’re there, feel free to ask a question or reach out to learn more about MK Design Studio branding and web design services.